Cara Menambahkan Tombol Previous / Next Keren di Bawah Postingan Blog
 |
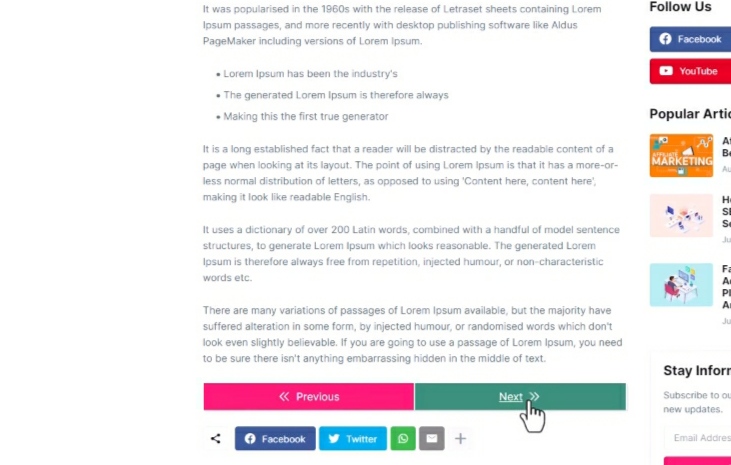
| Tampilan tombol Previous / Next |
<b:if cond='data:blog.pageType == "item" '>
<div class='K2_Pre_Next'>
<b:if cond='data:olderPageUrl'>
<a class='pre-btn' expr:href='data:olderPageUrl'>
<div class='icon'><svg class='h-6 w-6' fill='none' stroke='currentColor' stroke-width='2' viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M11 19l-7-7 7-7m8 14l-7-7 7-7' stroke-linecap='round' stroke-linejoin='round'/></svg></div><div class='label'>Previous</div></a>
</b:if>
<b:if cond='data:newerPageUrl'>
<a class='next-btn' expr:href='data:newerPageUrl'>
<div class='label'>Next</div>
<div class='icon'><svg class='h-6 w-6' fill='none' stroke='currentColor' stroke-width='2' viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M13 5l7 7-7 7M5 5l7 7-7 7' stroke-linecap='round' stroke-linejoin='round'/></svg></div></a>
</b:if>
</div>
</b:if>
/* CSS code for previous-Next button */
.K2_Pre_Next .icon {width: 20px;height: 20px;}
.K2_Pre_Next {display: flex;position: relative;margin-top: 24px;}
.K2_Pre_Next .pre-btn,.K2_Pre_Next .next-btn {display: flex;align-items: center;justify-content: center; gap: 8px;font-family: "Inter", sans-serif;background: #ff1a75; color: #fff;text-decoration: none;padding: 8px 24px;font-size: 16px;min-width: 150px;box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;width: 50%;border-left:1px solid; border-right:1px solid;}
.K2_Pre_Next .pre-btn:hover,.K2_Pre_Next .next-btn:hover{background: #3a8f7b;}
.K2_Pre_Next .next-btn {position: absolute;right: 0;}
.K2_Pre_Next .pre-btn:hover .icon {animation: nav-prev-anim 300ms alternate infinite;}
.K2_Pre_Next .next-btn:hover .icon {animation: nav-next-anim 300ms alternate infinite;}
@keyframes nav-prev-anim { to {transform: translateX(4px);}}
@keyframes nav-next-anim {to {transform: translateX(-4px);}}